How to Generate Colored Latex For Your Blog or Website
Since I started this blog, I developed a habit of drawing my illustrations in bright colors. Recently, In my most recent post, I have generated colored Latex to hopefully further illuminate mathematical ideas. In this post, I am going to teach you how to generate it for your blog or website.
As of this writing, I believe that WordPress does not yet support colored Latex, so we will use Codecogs.com latex generator. Here is a sample output of the colored latex generated from the mentioned site.
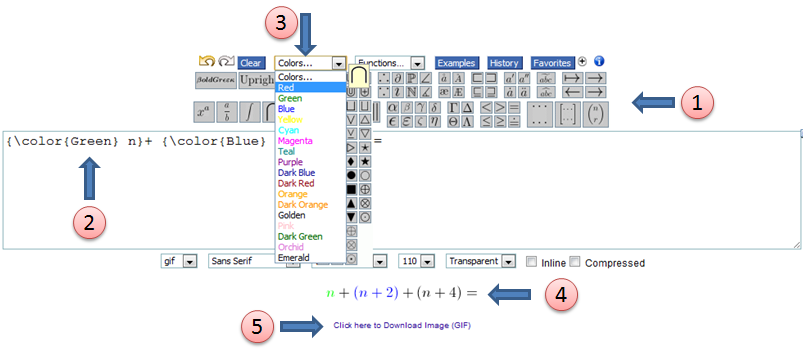
Below are the steps on how to generate colored Latex. Before doing the tutorial, go to Codecogs’ latex generator page and refer to the image above while following the tutorial.
- Use the symbols to generate latex code.
- Highlight the code that you want to apply color to.
- Select the color you want from the color drop down list.
- Check the output of the latex color in the preview.
- Download the latex as picture and insert in your blog.
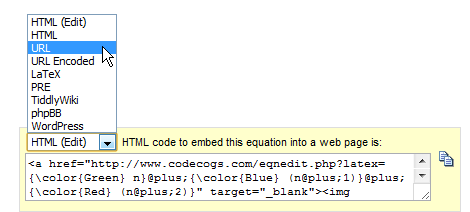
As an alternative to number 5, you may also want to use the embed code generator at the bottom of the page. Just copy the appropriate code (use HTML if you are not sure which one to use) and then paste it in your blog. Be sure that your draft is in HTML view when you paste the code.