A widget is a web tool that performs a specific task. It can be a clock, a daily weather news, a random quotation generator, and many others. Widgets can usually be embedded in blogs using a short code. It can be a simple HTML, a Javascript, a flash animation, or any reusable code.

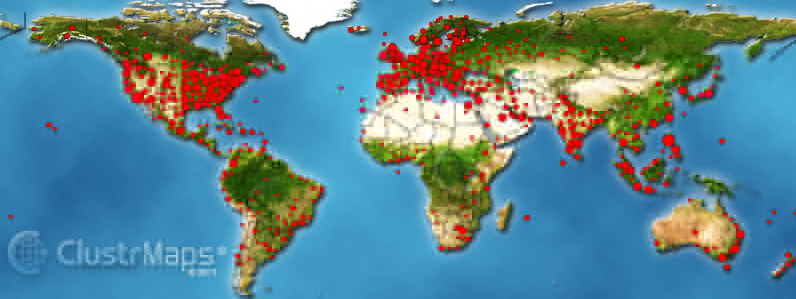
The Clustermap widget located at the bottom right of Mathematics and Multimedia page is an example of a widget. The Clustermap reveals the location of the visitors. The code of the Clustermap for Mathematics and Mutlimedia is shown below.
<a id=”clustrMapsLink” href=”http://www3.clustrmaps.com/counter/maps.php?url=http://mathandmultimedia.com/”><img style=”border:0;” title=”Locations of visitors to this page” src=”http://www3.clustrmaps.com/counter/index2.php?url=http://mathandmultimedia.com/” alt=”Locations of visitors to this page” /></a>
Some widgets are just codes that you can directly copy and paste to your website, while there are others, like Clustermap, where you have to register your website or blog first, before you will be given the widget code.
Widgets in WordPress
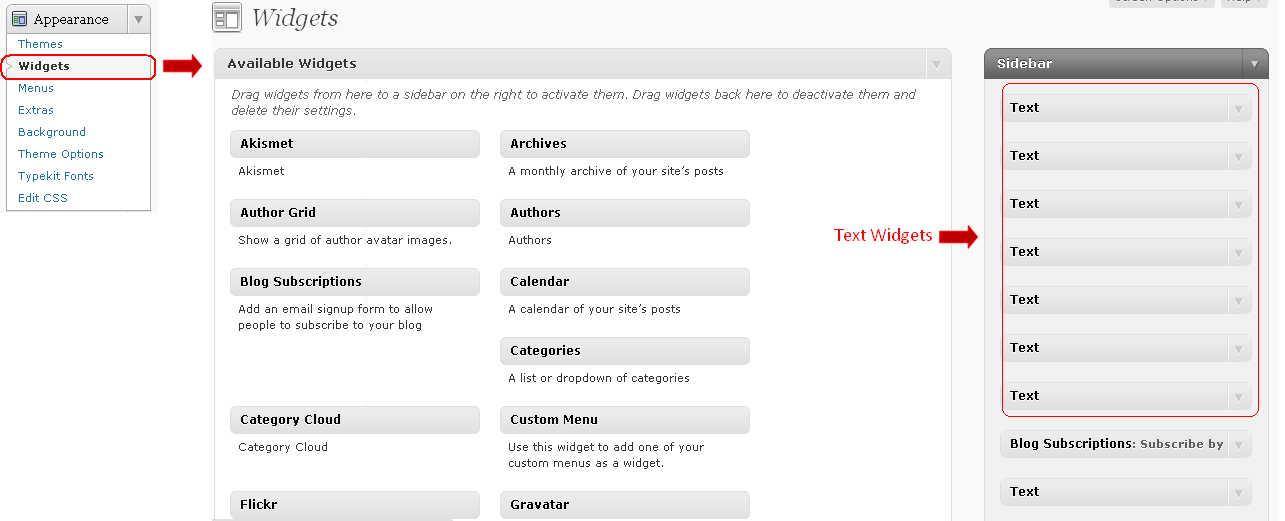
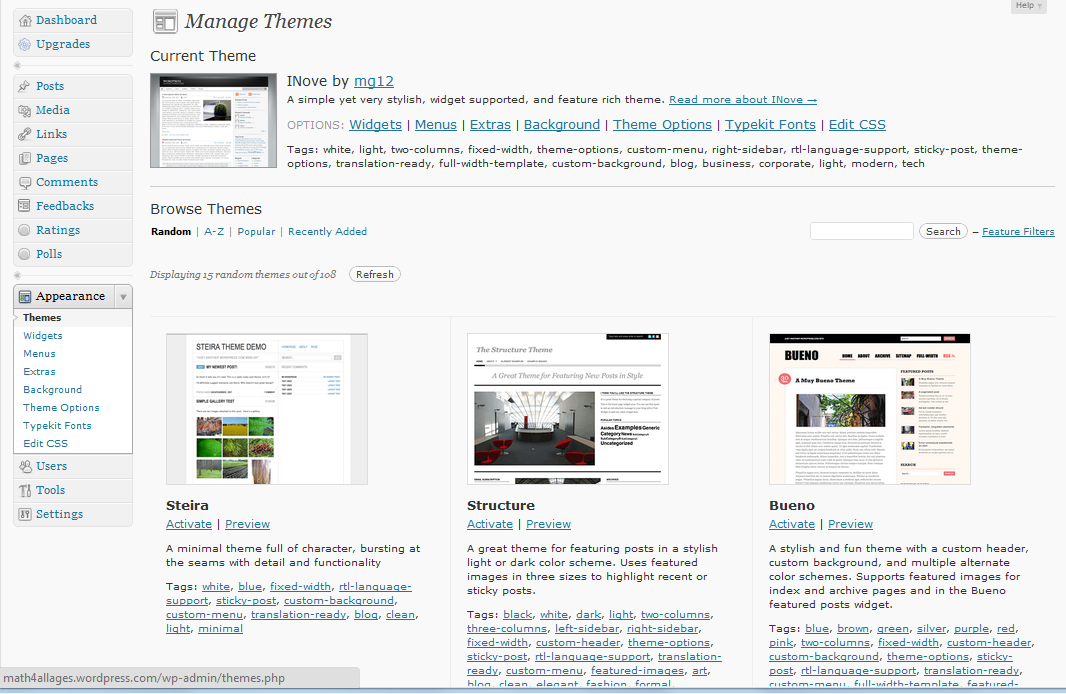
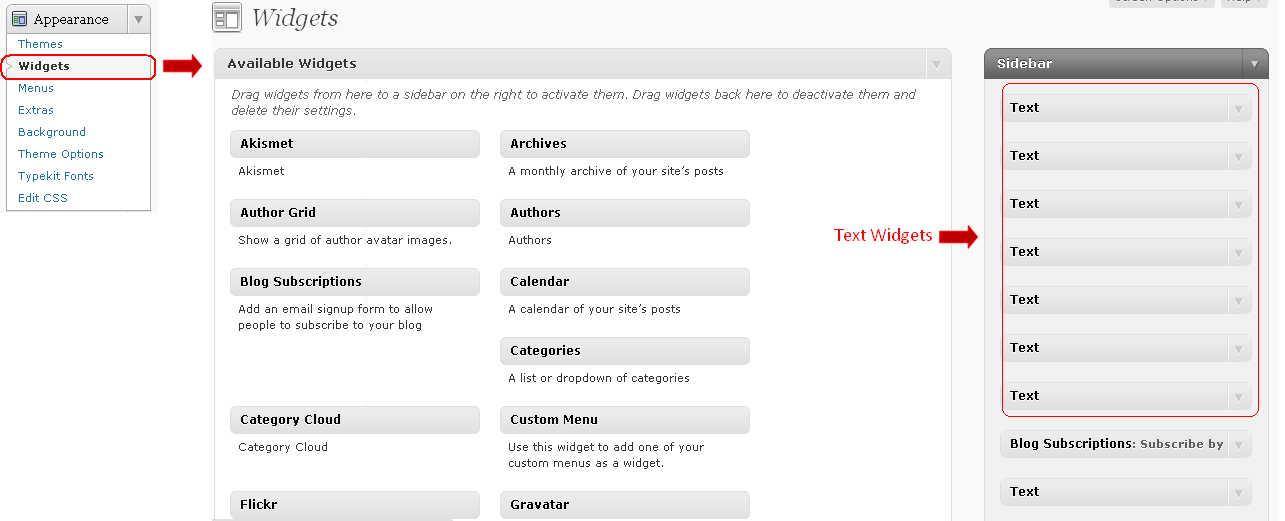
To embed a widget in WordPress, go to your Dashboard and select Widget from the Appearance panel. You will see a list of available widgets. Drag the widgets of your choice to your side bar. Non-Wordpress widgets can be embedded using the Text widget. Drag the text widget to your side bar, click the text widget, and then paste the widget code.

Another reminder is that some websites or blog sites (e.g. WordPress.com) do not allow Javascript (and other scripts) widget codes for security purposes.
Here are some websites where you can get widgets:
- Google Tools
- Blogger Plugins
- 25 Great Blogger Widgets